How to Create a Blinking Text Animation
In this tutorial, you’ll learn how to create a blinking text animation by first designing your text and then setting up animation keyframes.
Add and Customize Text
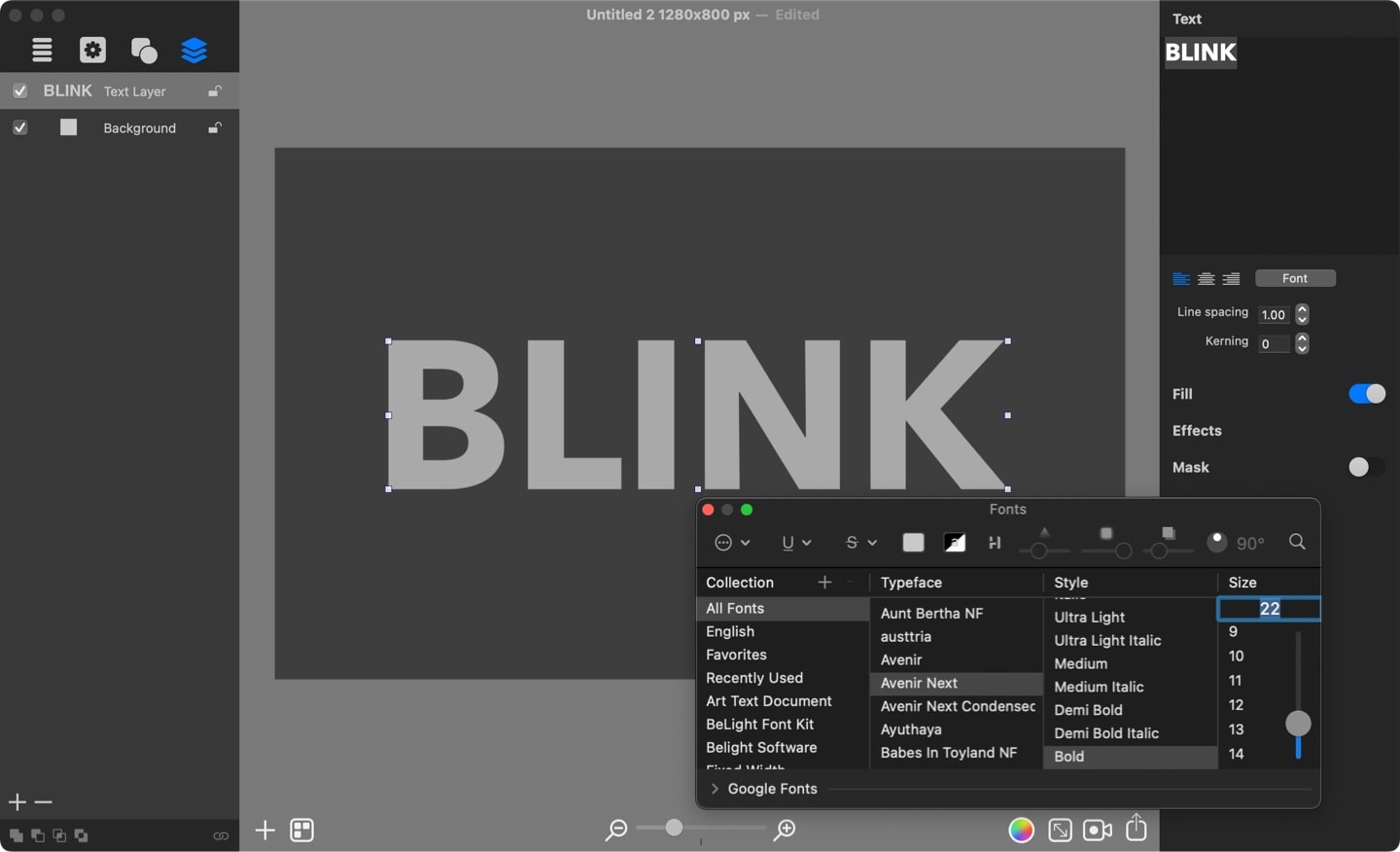
Start by adding 2D text to your canvas and replace the default text with the word “BLINK.”
Next, change the font to Avenir Next from the system fonts collection, or select any other font, including options from Google Fonts.

Set the Text Color and Outline
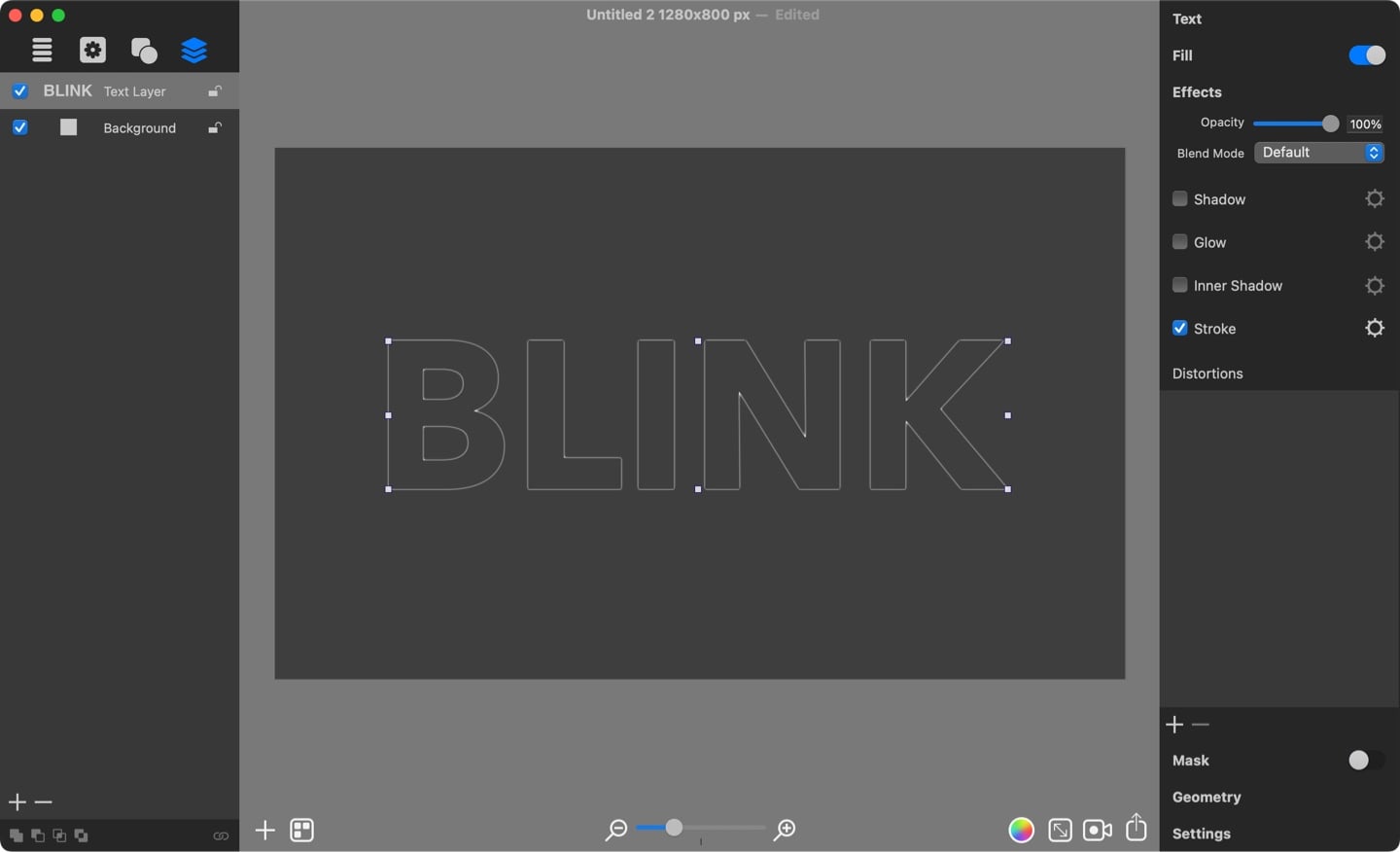
With the text selected, open the Fill tab in the Inspector and choose a plain color that matches your background.
Then, go to the Effects tab and add a thin, white stroke around the text to outline its edges.

Creating Glow Effect
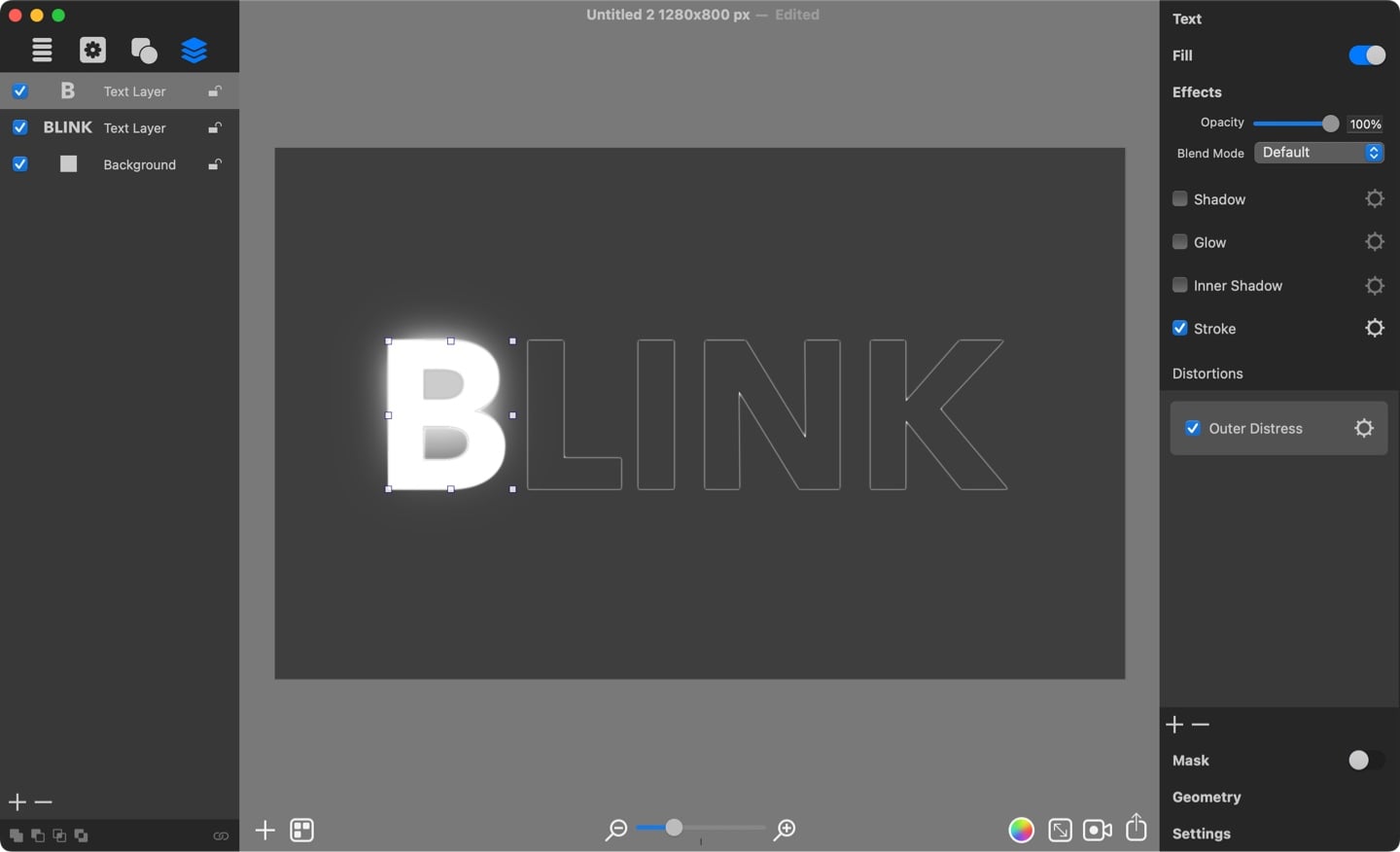
Now, duplicate the text you’ve created. In the duplicate, change the text color to white using the Fill tab.
Since the animation will involve individual letters lighting up, prepare each letter separately, starting with the letter “B.”
Apply the Outer Distress distortion from the Effects tab to the letter “B.” Then click the gear icon to adjust the distortion settings. Under the Masks 2 category, select Gradient 1 as the distortion texture.
Adjust the following parameters to create a slight glowing effect on the letter "B". Note that parameters may differ for different document sizes.
- Scale: 1.81
- Density: 0.40
- Radius: 10
- Spread: 10
- Detail: 100
- Contrast: 0.11
Duplicate the glowing letter “B” and replace each copy with the other letters in the word “BLINK.” Position these letters above the text outline to create a cohesive design.

Set Up the Blinking Animation
Open the Animation panel and create the first keyframe by clicking the Plus button. With the first keyframe selected, set the opacity of all individual letters to zero in the Effects tab.
Add a second keyframe and set the opacity to 100% for the letters you want to blink first (e.g., “B,” “I,” and “K”), while keeping “L” and “N” invisible.
In the third keyframe, make all letters transparent again. In the fourth keyframe, make the remaining letters (“L” and “N”) fully visible. Continue adding keyframes, alternating between different letters becoming visible and invisible.
Finally, set the transition interval between keyframes to 0.2 seconds to create a smooth blinking effect.

Export the Animation
Once all keyframes are set, click the Export Animation button to preview or save your animation.

By following these steps, you can create an eye-catching blinking text animation. Feel free to experiment with different words and sequences to craft a variety of dynamic animations.