Text Animation Basics
Unlike screen recording, animation is a step-by-step process. At each step, called keyframe, you change the object's properties in the design. Then the program automatically creates a smooth transition from one state of the design to another and records a video.
In this tutorial, you will learn the basics of text animation in Art Text 4. For the best demonstration, I will create a simple 3D text that moves around its center.
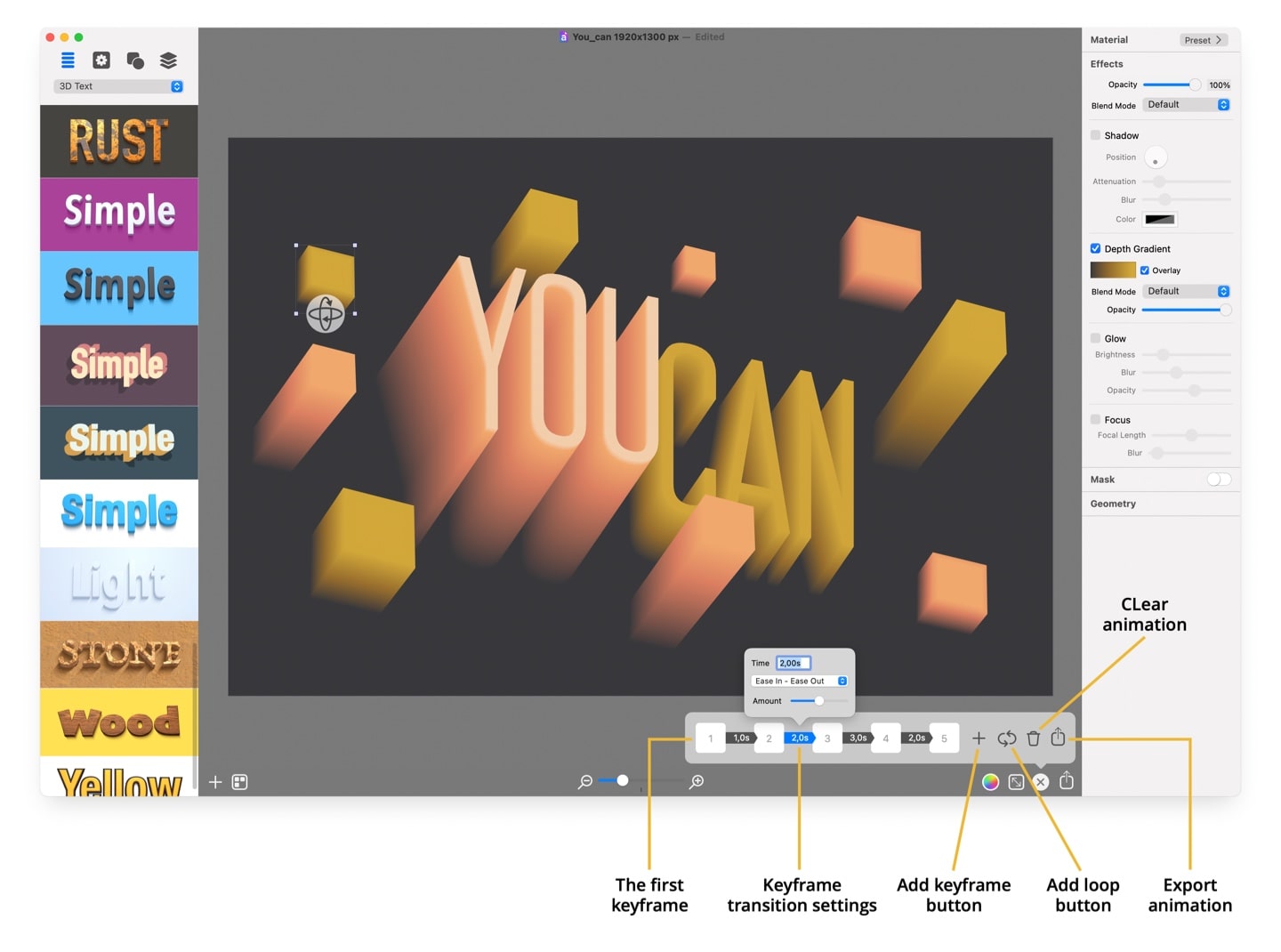
Once the initial typography design is ready, I click the Create Animation button to access the animation tools panel. Then I click on the plus icon to create my first keyframe. All keyframes you add will appear as white squares with their sequence number. Within the first keyframe I can slightly turn the text in 3D.

Once I’m happy with the first keyframe, I click the Add Keyframe button and then turn the text a little more in 3D. I will repeat adding keyframes and turning text until I have four Keyframes.
To create a perfect looped animation video, I will click on the Loop button to add the fifth and final keyframe. Note that you will not be able to add more keyframes after adding the loop keyframe.
Before exporting the animation based on the created keyframes, I will set up the transition between each keyframe, which consists of defining the transition duration and type. I will set the transition to 1.5 seconds and choose the Spring transition type. Spring transition has a bumping effect at its end, like a squeezed spring when released.
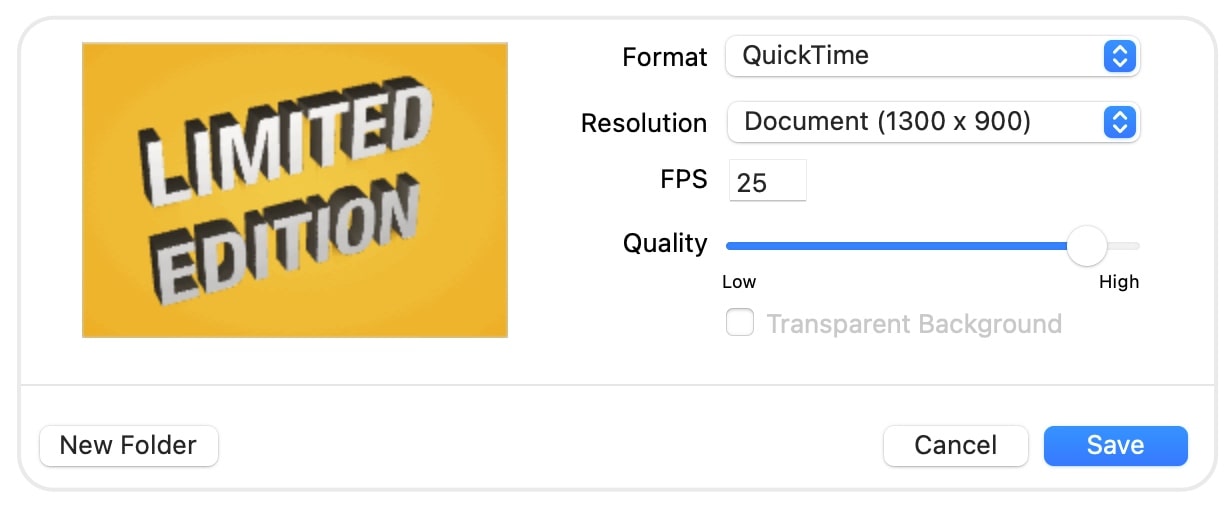
Once all the preparations are done, press the Export Animation button to preview the animation and choose export properties.

The program will automatically create a smooth transition from one keyframe to another to create an animation.
The 3D text animation is ready!
Tips:
Animation transition modes define in what way the transition will occur. These are the five transition modes available in Art Text 4:
- Ease In–Ease Out: the transition between two keyframes starts slow and speeds up and then slows down towards the end.
- Linear In–Linear Out: the transition between two keyframes happens with a constant speed.
- Linear In–Ease Out: the transition between two keyframes starts at a constant speed and slows down towards the end.
- Ease In–Linear Out: the transition between two keyframes starts slow and speeds up at the starts and continues at a constant speed.
- Spring: is a special transition mode that has a bumping effect at the end, like a squeezed spring when released.