How to Make Text Appear in Animation
In this tutorial, you will learn how to make text gradually appear in your animation. I will use the ketchup template to make the writing appear as if it is squeezed from a ketchup bottle.
The key to the appearing effect is Mask distortion, which I will add and position right above the Roundness distortion to ensure that Roundness is applied on top of all the distortion effects.
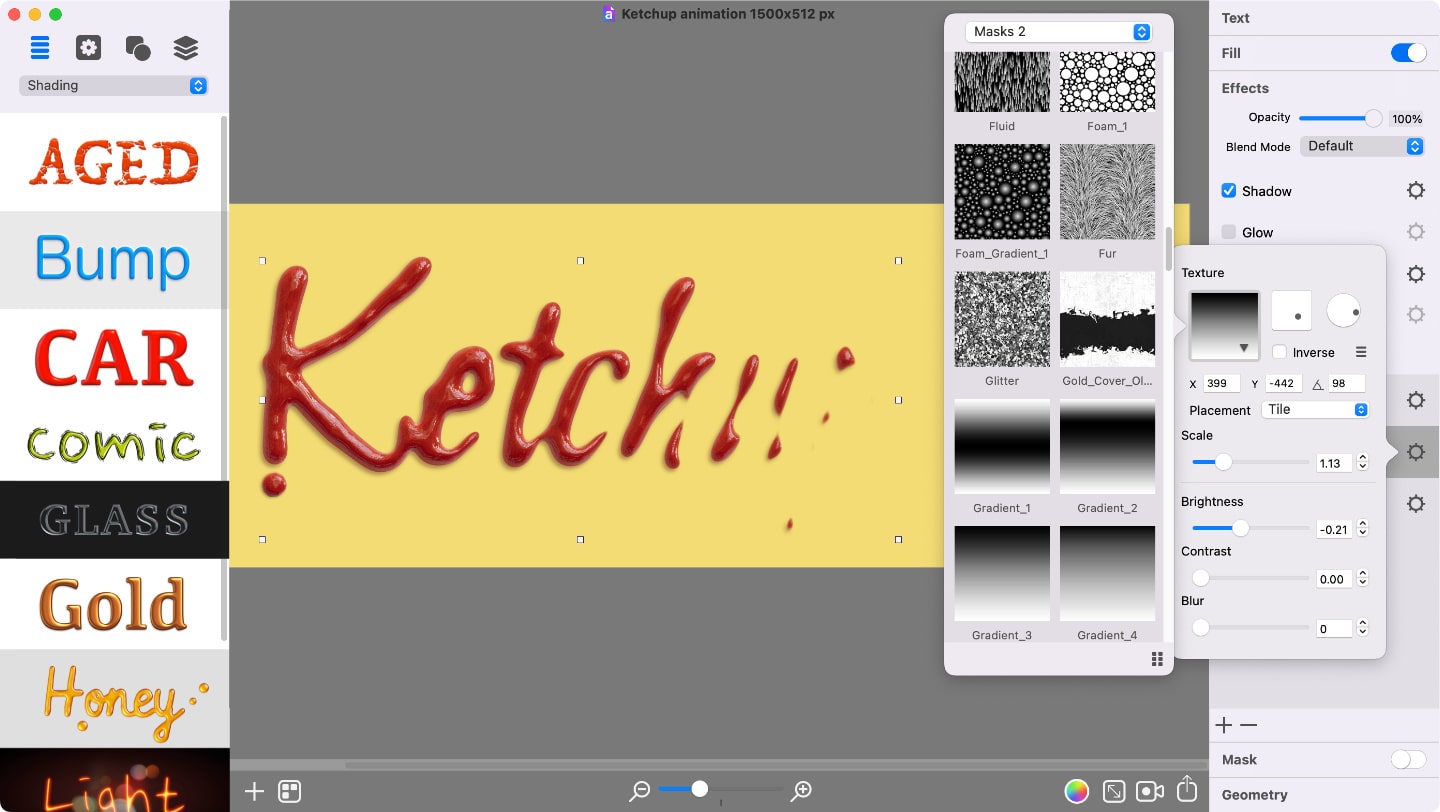
By pressing the gear icon, you can access the Mask distortion properties and change the Mask texture to Gradient_3 from the Masks 2 collection.
Then, using the rotation wheel, I will place the gradient mask in such a way that the gradient changes horizontally, and then I will increase the scale.
Then I will move the mask position control so that the word ending disappears, while the beginning is visible.

Gradient_3 mask position values:
- X: 399
- Y: -442
- Angle: 98
- Scale: 1.13
After that, I will pull the Contrast slider to the right until the entire word appears.
Then using the Brightness slider you can hide and reveal the text.
You can repeat these steps for the ketchup dot, but use Perlin_Noise_1 mask this time.
- Scale: 2.15
Make sure that you set Brightness at high level for the text and ketchup dot, so that they both are not visible.
Then bring up the animation panel and press on the Add Keyframe button. This will create the initial keyframe, starting point in the animation.
After that, press the Add Keyframe button once again and pull the the Brightness slider to the left for the dot and the word until they both are fully visible.
Now that you have two keyframes, press the Loop button to add the third and final keyframe.
You can then adjust the transition duration and export the animation.
Tip:
This trick can be useful when animating watercolor text effects or any hand-drawn typography.