Typewriter Text Effect and Animation
In this tutorial, you’ll discover how to create text animation with the typewriting effect. We’ll begin by explaining the steps to create a text effect that mirrors the appearance of characters from a typewriter. Then, we’ll proceed to animate it using a series of keyframes.
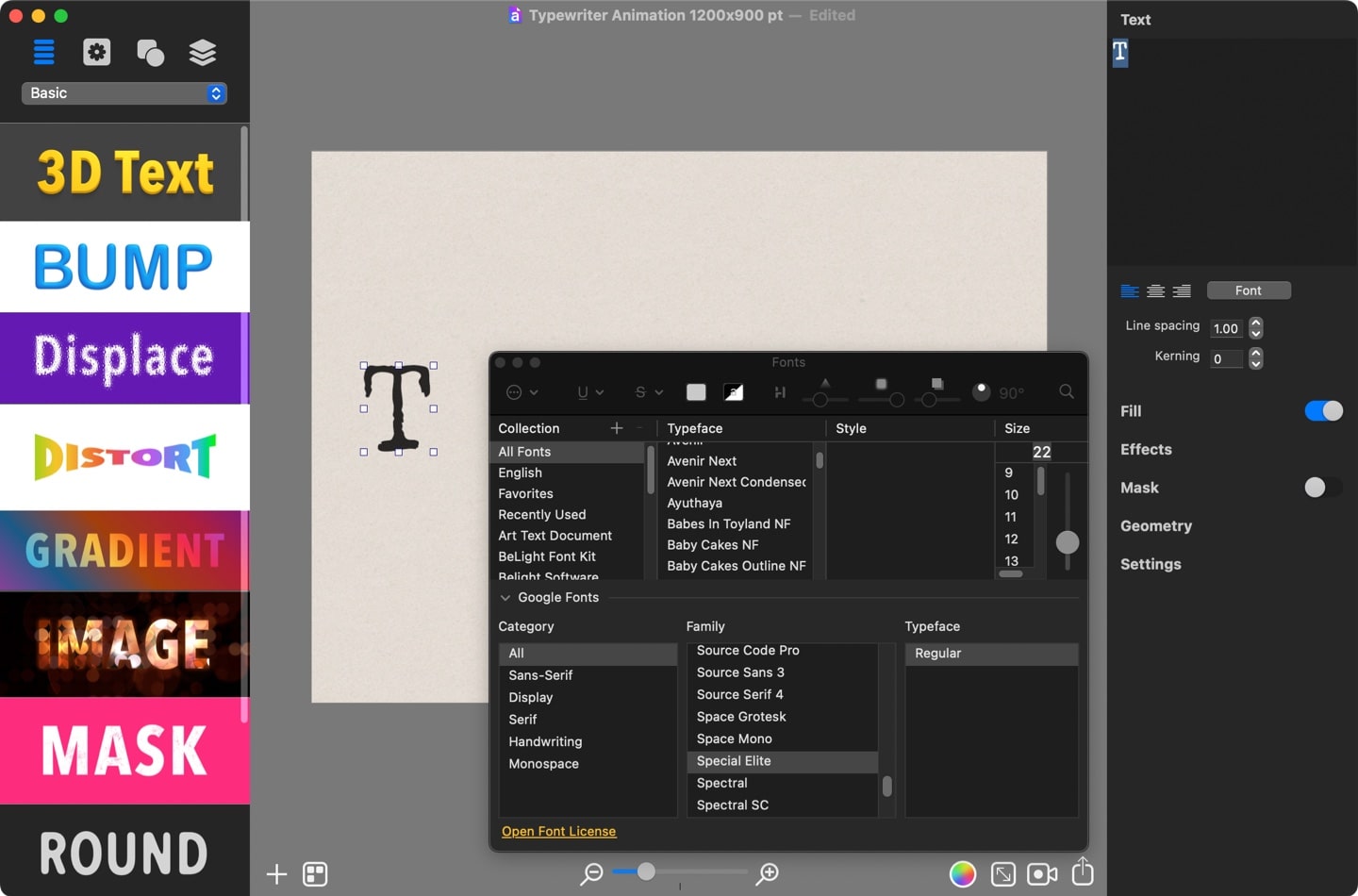
Start by adding the capital letter “T” and adjusting the font to resemble characters from a typewriter. Consider trying the Special Elite font from the Google Fonts collection. Then, darken the letter using the Plain Color option under the Fill section (Hex Color #2E2E2E).

Typewriters impart words with subtle imperfections and ink disruptions. This effect can be achieved through various text distortions.
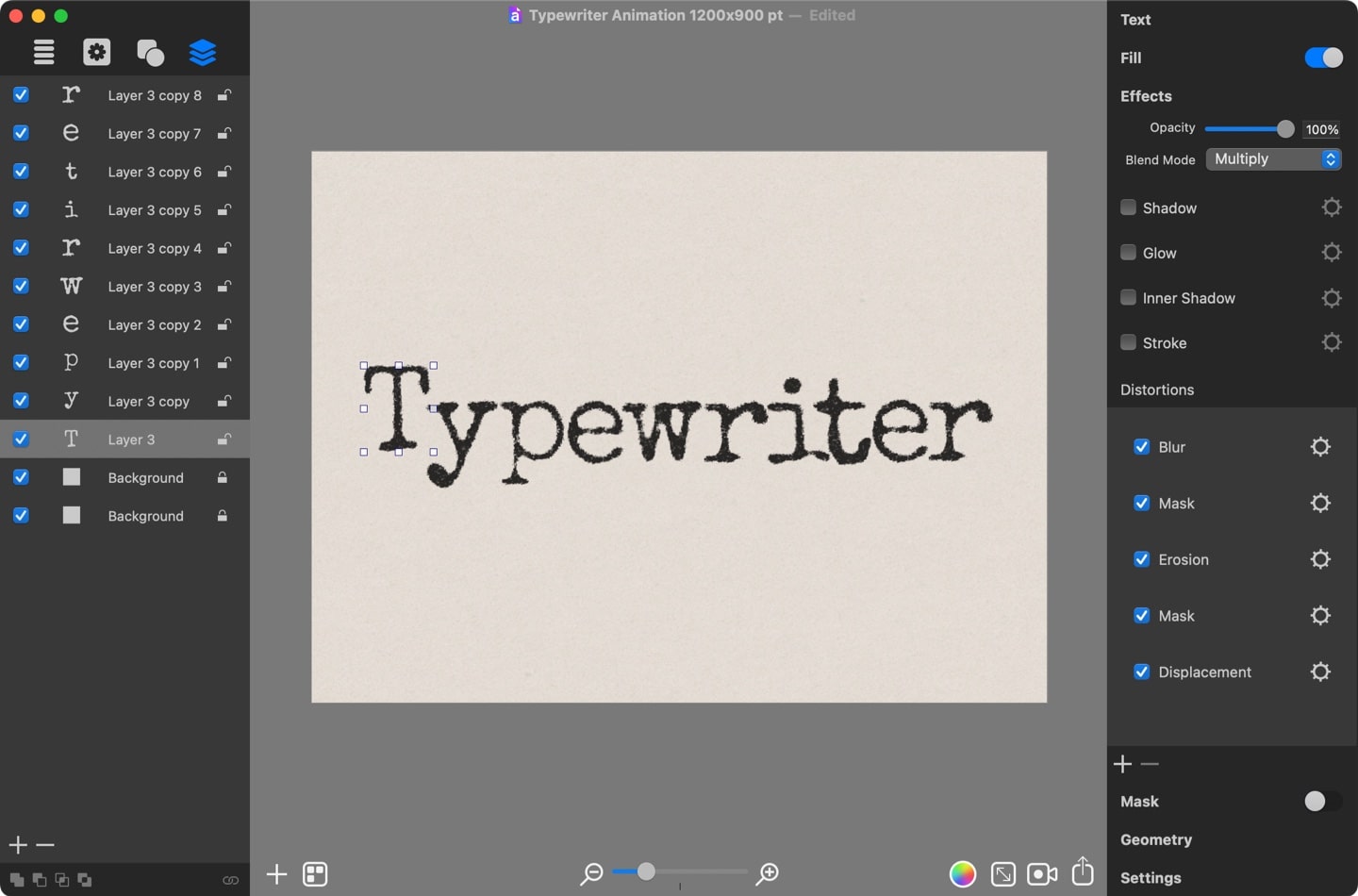
Navigate to the Effects tab, and before adding and tuning distortion effects, set Blend Mode to Multiply (please note that these parameters may vary slightly depending on the document and text size).

Blur Distortion
Choose the Clouds texture first.
- Scale: 1.78
- Amount: 38
- Detail: 50
- Scale: 1.89
- Brightness: -0.3
- Contrast: 0
- Blur: 0
- Scale: 1.12
- Amount: 0.45
- Spread: 31
- Simplicity: 0
- Scale: 1.23
- Brightness: 0.65
- Contrast: 0.43
- Blur: 0
- Scale: 0.23
- Amount: 0.49
- Details: 45
Mask Distortion
Choose the Clouds texture first.
Erosion Distortion
Choose the Asphalt texture first.
Mask Distortion
Choose the Paper 9 texture first.
Displacement Distortion
Choose the Scratches texture first.
Now that the letter “T” resembles a typewritten imprint, duplicate it, change letters and form the word “Typewriter”.
Before diving into the process of keyframe animation, make all the letters invisible using the Opacity slider in the upper part of the Effects tab.
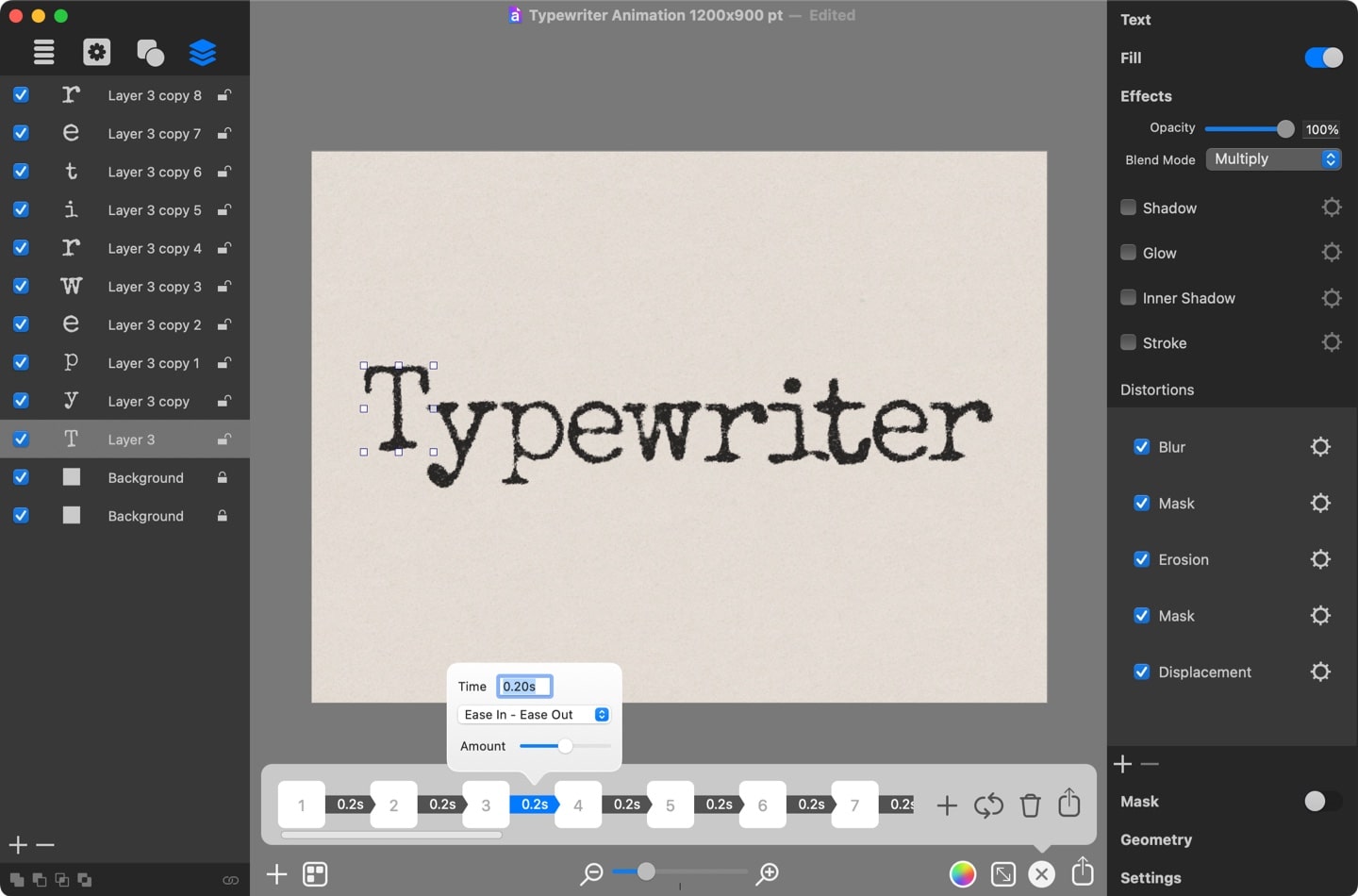
Now, access the Animation panel and add the first and second keyframes. The initial keyframe will denote an empty sheet of paper, while the second will signify the appearance of the first letter. To achieve this, select the second keyframe and adjust letter “T” opacity to 100% for full visibility.

By clicking on the transition line between two keyframes, you can fine-tune the transition. Alter the transition duration to 0.2 seconds to control the speed at which the letter “T” appears, mimicking the effect of printing.
Next add the third keyframe without making any alterations to the letters. This keyframe will introduce a brief pause between the appearance of each letter.
Proceed to insert the fourth keyframe and set the opacity slider of the letter “y” to 100%. Adjust the frame duration and insert an empty fifth keyframe for a pause before the next letter appears. Repeat this process for each letter in your word until all of them are visible.
Once done, click the Export Animation button to let Art Text create an mp4, QuickTime, or GIF file.
Voila, your typewriter effect animation is ready.